
This article will discuss several methods which we can apply to our business to make it grow. The eCommerce market is growing. More people are now using the internet to buy and sell the products. Online shopping has become the norm. This has pushed many businesses to establish their business online. These businesses have taken the form of websites and apps online. In this article we will discuss how the ecommerce websites can be developed in a way so that they give the maximum productivity. We will also discuss the best practices when it comes to UI design for e-commerce development.
- Doing the branding of your product
Branding makes your product unique and sets it apart from other products. Branding can be used to target unique features of your eCommerce product. Be it a website or an app. If you do some research before launching your product then it will be good. Research can be done to see the targeted market of your product. It will also tell you about the competition that your product faces from its rivals. If all this is done before the UI design then it will be good for your product. There are numerous ways the branding can be done to your UI interface. This includes designing the headers, using splash screens and designing the mascot for your product. All this should be kept in mind during the ghostwriting companies.
- Improving the Navigation of your website
Design is one thing when it comes to the website. However, if your eCommerce website isn’t making any sales then that means nothing. Your product will go into recession and the investors will likely pull out money from your business. To solve this problem, you will require a smooth navigation system when it comes to the website or the app. This will help the user navigate your website. The few things that you should get right are:
- They should be able to find out about the menu easily.
- The user should know which page they are present on.
- They should be able to navigate to the previous page very easily.
- The loading page shouldn’t take much time to load.
- Where can they view the product again.
- How can they pay for the item.
- Implementing the Call to action (CTA) feature
Users normally scan through the web pages. They don’t read all the stuff that is written on the website. It is up to the designers to place text in such a way on the website that it catches the user’s attention. There is a call to action feature often placed on the website. The call to action feature should be placed in the way that the user shouldn’t miss it. If it is not placed in a proper way then the user might end up facing some difficulties. This will make for poor navigation on the eCommerce website. Thus users might be unable to find some features on the website.
- Make the navigation easier
It is necessary that you save time and resources for the users who are visiting your website. This will help the users navigate your website very easily. The main purpose behind this is improving your website’s accessibility. You should make sure that the users don’t come up with more complaints when they are using your website. The main purpose behind the UI design is improving the customer’s experience on the website. This will also benefit your business greatly. There are few ways through which you can overall improve the user experience on your website or the app. Here we will discuss a few ways.
- Show similar products
This feature uses algorithms to show the similar products to what the user is buying. This is an intelligent way to provide recommendations to the users. As the user doesn’t have to go searching for related products anymore. The system will just use the user’s history to determine what the user wants. It is a developer’s job to write algorithms in such a way that it shows you the similar stuff. This way was introduced to make the UI experience easier on the eCommerce website.
- Minimise the number of clicks.
If you are clicking a lot on the website. Then the website needs a better UI designer. The website needs a change when it comes to interface. As, the main job of a UI designer is to minimise the number of clicks on the website. Too much clicking and going back and forth on the webpages is a very tiring and frustrating experience. This wastes a lot of the time. This will reduce the number of users you get on your eCommerce website. As, the users might get fed up due to this interface. Therefore, it is better that you reduce the number of clicks on the website.
- Making Sign-in easier
Make sure that it is easier to Sign-in on the website. It is necessary that the forms ask for the least amount of details when you are registering on the website. Many users don’t like this process and this is considered to be a turn off. As nobody likes to fill a large number of fields just to Sign Up on the website. Therefore, it is better to make this process easier by decreasing the number of fields. This will improve the UI experience of your eCommerce website or app.
- Maintain a healthy balance between innovation and habit
It is good to make changes to the UI given the modern context of things. However, one should always remember that the UI designs are targeted at a huge audience. The UI of an eCommerce website or an app is designed keeping a diverse audience in mind. The audience is used to a habit so care must be taken before implementing new ways. Maybe the new feature that you are implementing doesn’t impress the new audience as they are accustomed to the old ways. So it is better to take things one at a time.
- The Homepage must have a lot of information
The Homepage gives you a summarised view of the website. The Home page is the gateway to the whole website. The homepages have the links which give you access to other pages of the website. When it comes to an eCommerce website the homepage might show you the most sold or popular item in the whole catalogue. It is a good UI practice for the homepage to have all the information.
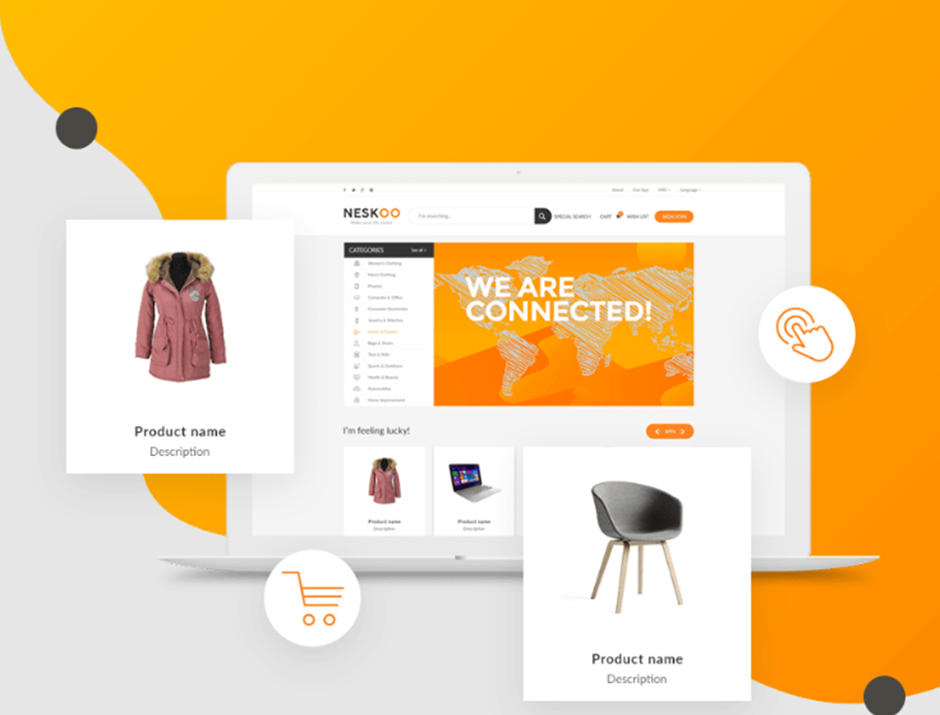
- Use images on the Website
Images make websites look more colourful and attractive. The images attract customers to the webpage and make a website aesthetically pleasing. It is necessary that a website which works on an eCommerce model has a lot of pictures. This would generate more traffic on the website and make your business grow.
Conclusion As you can see, our article discusses seven different ways by which we can improve the User experience on our website. These ways will bring more engagement to the website. This will lead to more business opportunities and growth of the current business. Improving the UI would mean that more customers can be retained for our business. As, the users will like the website and keep coming back for more. Their trust in the business will be restored